
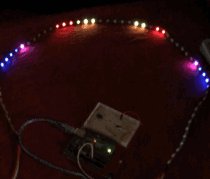
Here’s another LED Strip animation.
I wanted to have the LEDs appear to come from the center of the strip in sets of different colors. The color sets also needed to move from the center at different velocities. I got the code running and then lost it in my list of sketches. I found it again today.
I chose Purple, Red, Yellow and Blue as the colors for this animation. There are other ways to get this sketch to run, but I used the type that checks the clock and compares a previously saved time to see if enough time has passed to move that particular color.
Here’s the full code. Then I’ll give an explanation.
<code>#include <adafruit_neopixel.h> #define PIN 9 #define numberOfPixels 60 int out_interval = 20; int boom_interval = 10; int red_interval = 8; int purple_interval = 75; int out_count = 0; int boom_count = 0; int red_count = 0; int purple_count = 0; long outPreviousMillis = 0; long boomPreviousMillis = 0; long redPreviousMillis = 0; long purplePreviousMillis = 0; unsigned long currentMillis; Adafruit_NeoPixel strip = Adafruit_NeoPixel(numberOfPixels, PIN, NEO_GRB + NEO_KHZ800); void setup() { strip.begin(); strip.setBrightness(5); // LOW brightness allOff(); strip.show(); // Initialize all pixels to 'off' } void loop() { currentMillis = millis(); tracerout(); boom(); redBoom(); purpleBoom(); strip.show(); } void boom() { if(currentMillis - boomPreviousMillis > boom_interval) { boomPreviousMillis = currentMillis; if(boom_count>numberOfPixels/2+1) { boom_count=0; }else{ boom_count++; } } strip.setPixelColor(numberOfPixels/2+boom_count-1, strip.Color(0,0,0)); strip.setPixelColor(numberOfPixels/2-boom_count+1, strip.Color(0,0,0)); strip.setPixelColor(numberOfPixels/2+boom_count, strip.Color(255,255,0)); strip.setPixelColor(numberOfPixels/2-boom_count, strip.Color(255,255,0)); } void redBoom() { if(currentMillis - redPreviousMillis > red_interval) { redPreviousMillis = currentMillis; if(red_count>numberOfPixels/2+1) { red_count=0; }else{ red_count++; } } strip.setPixelColor(numberOfPixels/2+red_count-1, strip.Color(0,0,0)); strip.setPixelColor(numberOfPixels/2-red_count+1, strip.Color(0,0,0)); strip.setPixelColor(numberOfPixels/2+red_count, strip.Color(255,0,0)); strip.setPixelColor(numberOfPixels/2-red_count, strip.Color(255,0,0)); } void purpleBoom() { if(currentMillis - purplePreviousMillis > purple_interval) { purplePreviousMillis = currentMillis; if(purple_count>numberOfPixels/2+1) { purple_count=0; }else{ purple_count++; } } strip.setPixelColor(numberOfPixels/2+purple_count-1, strip.Color(0,0,0)); strip.setPixelColor(numberOfPixels/2-purple_count+1, strip.Color(0,0,0)); strip.setPixelColor(numberOfPixels/2+purple_count, strip.Color(255,0,255)); strip.setPixelColor(numberOfPixels/2-purple_count, strip.Color(255,0,255)); } void allOff() { for(int i=0; i<numberofpixels; i++)="" {="" strip.setpixelcolor(i,="" strip.color(0,0,0));="" }="" void="" tracerout()="" if(currentmillis="" -="" outpreviousmillis=""> out_interval) { outPreviousMillis = currentMillis; if(out_count>numberOfPixels/2+3) { out_count=0; }else{ out_count++; } } strip.setPixelColor(numberOfPixels/2+out_count, strip.Color(0,0,255)); strip.setPixelColor(numberOfPixels/2-out_count, strip.Color(0,0,255)); if(out_count>2) { strip.setPixelColor(numberOfPixels/2-out_count+1, strip.Color(0,0,96)); strip.setPixelColor(numberOfPixels/2-out_count+2, strip.Color(0,0,50)); strip.setPixelColor(numberOfPixels/2-out_count+3, strip.Color(0,0,0)); strip.setPixelColor(numberOfPixels/2+out_count-1, strip.Color(0,0,96)); strip.setPixelColor(numberOfPixels/2+out_count-2, strip.Color(0,0,50)); strip.setPixelColor(numberOfPixels/2+out_count-3, strip.Color(0,0,0)); } else if(out_count<2) { strip.setPixelColor(numberOfPixels/2, strip.Color(0,0,96)); } else { strip.setPixelColor(numberOfPixels/2, strip.Color(0,0,50)); strip.setPixelColor(numberOfPixels/2+1, strip.Color(0,0,96)); strip.setPixelColor(numberOfPixels/2-1, strip.Color(0,0,96)); } } </numberofpixels;></adafruit_neopixel.h></code> |
Per my usual way of doing things with RGB LED Strips, I am using Adafruit’s Adafruit_NeoPixel.h library and an Arduino UNO. I have set the brightness to 5 (very low) and am using pin 9. I am using an RGB LED Strip with 60 pixels.
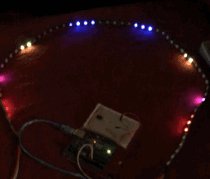
I started coding for only one color to see if I could get the animation to spread our of the center of the strip toward both ends. The color is blue and there are three brightnesses of blue. This is called with tracerout();. The variables for the blue colors are prefixed with ‘out’. They are out_interval, out_count and outPreviousMillis.
Inside tracerout(), first the clock is checked. If the current time, in milliseconds, minus the previous time that was saved is a smaller number than how often I want the code to run (out_interval) then don’t run the code inside this function. I have out_interval set to 20 meaning unless twenty milliseconds have passed don’t run this part of the sketch which makes the blue lights appear to move.
What runs inside the tracerout() function is to check if the blue pixels have gone off the ends of the strip. If so, start them back at the center. If not, increase the counter that moves the blue lights toward the ends of the strip. Then display the blue lights.
There are three brightnesses of Blue and a blank, or zero, brightness of blue. They look like bright blue, medium blue, dim blue and off. The off erases a previous lighted pixel so you don’t have to blank the strip and then draw the new positions of blues.
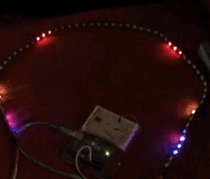
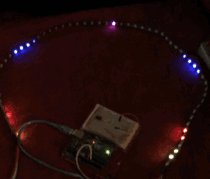
There are three more similar functions to handle different colors at different speeds. boom() handles the Yellow color at a speed of 10, or twice the speed of Blue. redBoom() handles the Red color at a speed of 8. purpleBoom() handles Purple color at the slowest speed of 75.
They all check on the current time and compare it to the previous recorded time for their color. If enough time has passed then the position of the colors is updated with the new color. When a color position has changed turn off the pixel in the former position and light up the next pixel. This gives the illusion of motion.
My kids, and my wife, say to keep the brightness low. When it is higher it is not easy to look at.

